In today’s web, frontend and backend often live on different domains, or origins. But browsers aren’t always thrilled about this setup. Why? It all traces back to a security rule from the 1990s: the Same-Origin Policy. This article dives into why CORS (Cross-Origin Resource Sharing) exists, its role in modern web development, and how to configure it effectively. Let’s explore!
What is the Same-Origin Policy?
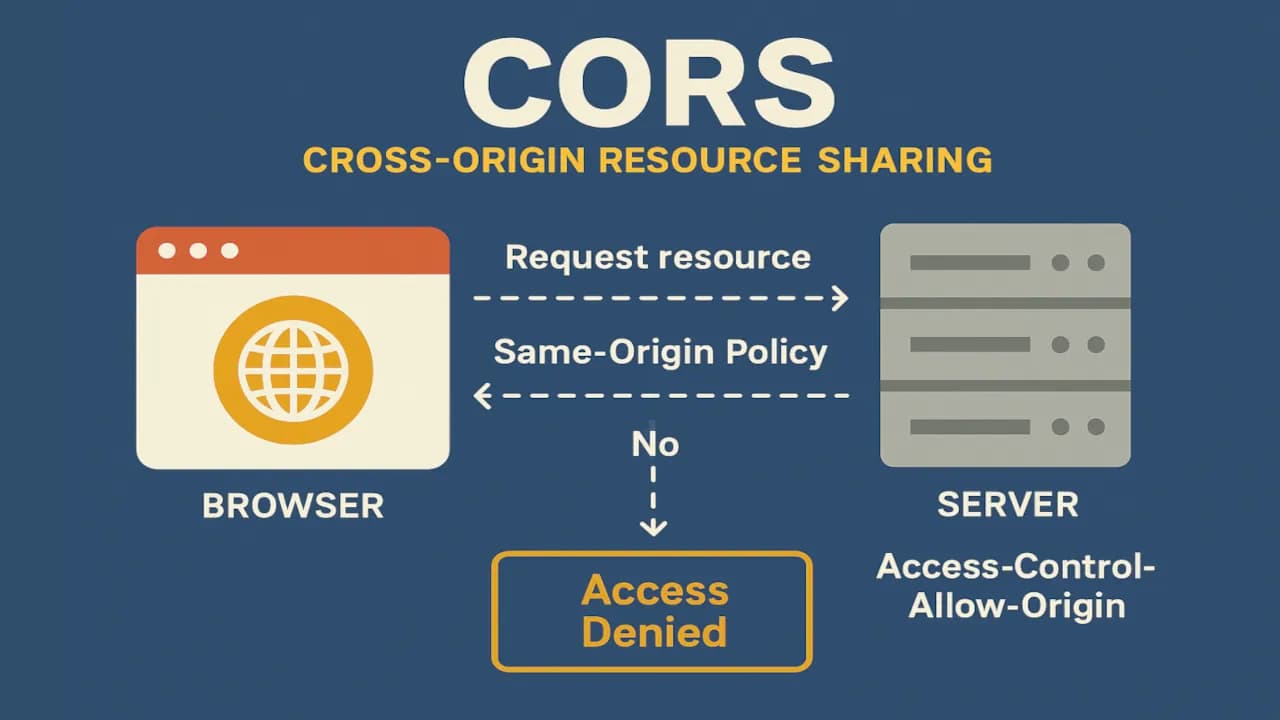
The Same-Origin Policy is a browser security mechanism that restricts how scripts from one origin (e.g., https://example.com) can interact with resources from another origin (e.g., https://api.example.com). An origin is defined by the protocol, domain, and port number. If any of these differ, the browser considers it a different origin.
Introduced in the early days of the web, this policy was designed to prevent malicious scripts from stealing sensitive data, like cookies or user information, from other websites. For example, without this policy, a rogue script on evil.com could silently fetch your bank details from bank.com.
But as web apps evolved, developers needed a way to safely allow cross-origin requests. Enter CORS.
What Problem Does CORS Solve?
CORS is a W3C standard that lets servers tell browsers which cross-origin requests are allowed. It’s like a handshake: the server says, “Hey, I’m okay with example.com accessing my resources,” and the browser permits the request.
Without CORS, modern web apps—think single-page apps (SPAs) talking to APIs on different domains—would hit a wall. CORS enables controlled, secure cross-origin communication, balancing flexibility with security.
What is a Preflight Request?
Some cross-origin requests trigger a preflight request, an HTTP OPTIONS request sent by the browser to check if the server allows the actual request. Preflight requests happen when:
-
The request uses methods like
PUT,DELETE, orPATCH. -
Custom headers (e.g.,
X-API-Key) are included. -
The
Content-Typeis something other thanapplication/x-www-form-urlencoded,multipart/form-data, ortext/plain.
The server responds with CORS headers, like Access-Control-Allow-Methods, to confirm it’s okay with the request. If the server doesn’t approve, the browser blocks the actual request.
CORS Headers Explained
CORS relies on specific HTTP headers to define access rules. Here are the key ones:
-
Access-Control-Allow-Origin: Specifies which origins can access the resource. Example:
Access-Control-Allow-Origin: https://example.comor*(allows all origins). -
Access-Control-Allow-Methods: Lists allowed HTTP methods (e.g.,
GET,POST,PUT). - Access-Control-Allow-Headers: Defines permitted custom headers.
-
Access-Control-Allow-Credentials: Indicates whether credentials (e.g., cookies) can be included. Example:
Access-Control-Allow-Credentials: true. - Access-Control-Max-Age: Sets how long the preflight response can be cached.
These headers give servers fine-grained control over cross-origin access.
How to Configure CORS Securely
Setting up CORS correctly is critical to avoid security risks. Here’s a step-by-step guide:
-
Define Allowed Origins: Avoid using
Access-Control-Allow-Origin: *unless your API is public. Specify trusted origins, likehttps://furkanbaytekin.dev. - Restrict Methods and Headers: Only allow necessary HTTP methods and headers to minimize attack surfaces.
-
Handle Credentials Carefully: If your app uses cookies or authentication tokens, set
Access-Control-Allow-Credentials: trueand avoid wildcard (*) origins. - May Use a Framework: Most backend frameworks (e.g., Express.js, Django, Spring) have CORS middleware to simplify configuration.
- Test Thoroughly: Use tools like Curl, Postman or browser dev tools to verify your CORS setup.
For example, you might configure CORS like this:
javascriptconst express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
origin: 'https://furkanbaytekin.dev',
methods: ['GET', 'POST'],
credentials: true
}));
gopackage main
import (
"github.com/gin-contrib/cors"
"github.com/gin-gonic/gin"
)
func main() {
r := gin.Default()
r.Use(cors.Default())
r.GET("/data", func(c *gin.Context) {
c.JSON(200, gin.H{"message": "Data fetched!"})
})
r.Run(":8080")
}
pythonfrom flask import Flask, jsonify
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
@app.route('/data')
def get_data():
return jsonify({"message": "Data fetched!"})
if __name__ == '__main__':
app.run(debug=True)
Real-World Example: Fixing a CORS Error
Imagine you’re building a React app hosted at https://furkanbaytekin.dev (please don’t) that fetches data from an API at https://api.furkanbaytekin.dev. You make a GET request, but the browser throws a CORS error:
Access to fetch at 'https://api.furkanbaytekin.dev/data' from origin 'https://furkanbaytekin.dev' has been blocked by CORS policy.
Steps to Fix It:
- Check the Error: The browser’s console will indicate whether the issue is missing headers or a preflight failure.
- Update the Server: On the API server, add the appropriate CORS headers. For example, in a Node.js server:
javascriptapp.get('/data', (req, res) => {
res.set('Access-Control-Allow-Origin', 'https://frontend.com');
res.json({ message: 'Data fetched!' });
});
-
Handle Preflight (if needed): If the request involves custom headers or methods, ensure the server responds to
OPTIONSrequests. - Test Again: Reload the frontend and verify the request succeeds.
By configuring the server to allow https://frontend.com, the CORS error disappears, and your app works seamlessly.
Conclusion
CORS exists to bridge the gap between the rigid Same-Origin Policy and the needs of modern web apps. It’s a vital tool for enabling secure cross-origin communication, but it requires careful configuration to avoid security pitfalls. By understanding CORS headers, preflight requests, and best practices, you can build robust, secure web applications that play nicely with browsers.
Have you run into a tricky CORS issue?
Album of the day: